In WordPress è possibile incorporare un video semplicemente incollando il link nella pagina e questo verrà riconosciuto e trattato dal programma automaticamente.
In WordPress è possibile incorporare un video semplicemente incollando il link nella pagina e questo verrà riconosciuto e trattato dal programma automaticamente.
Tuttavia possiamo avere maggior flessibilità operando in modo manuale.
File video caricato in WordPress/Media
- vai nella pagina/articolo di WordPress dove vuoi incorporare il file video e posiziona il cursore nel punto esatto.
- click menu [Inserisci/Media].
- click il tab [Incorporamento] e incolla il codice:
<video poster=”https://sitoweb/wp-content/uploads/poster.jpeg” autoplay=”autoplay” muted=”” controls=”controls” width=”100%” height=”100%”><source src=”https://sitoweb/wp-content/uploads/video.mp4″ type=”video/mp4″ /></video> - dove video.mp4 è il percorso del file video, mentre poster.jpeg è l’immagine di copertina quando il video è in attesa di essere eseguito.
WordPress e in generale i provider limitano le dimensioni dei file caricabili; tramite un plugin filemanager ( es. WP File Manager) è possibile caricare file video in WordPress, meglio se in una cartella dedicata, di grandi dimensioni e poi incorporarlo come sopra descritto.
Attenzione! Da alcuni anni i browser non consentono l’autoplay dei video se non muti, specialmente sui dispositivi mobili; salvo eccezioni tipo l’utente che apre di frequente la pagina web con il video oppure se il sito web ha molto traffico e la maggior parte degli utenti clicca play.
File video caricato in Google Drive
 Google Drive non gradisce l’utilizzo dello spazio host messo a disposizione al di fuori della sua piattaforma.
Google Drive non gradisce l’utilizzo dello spazio host messo a disposizione al di fuori della sua piattaforma.
Per incorporare un video presente su Google Drive segui questa procedura.
- accedi al tuo account Google e apri l’app Drive, click su icona menu (sei puntini) accanto all’icona dell’account utente in alto a dx.
- click dx sul file video da incorporare, click su [Condividi].
- cambia i privilegi di condivisione da [Con limitazioni] a [Chiunque abbia il link], click su [Fine].
- 2click sul file video per aprirlo.
- click sull’icona menu (tre puntini) in alto a dx e click [Apri in un’altra finestra].
- click sull’icona menu (tre puntini) in alto a dx e click [Incorpora elemento].
- copia il codice che si presenta:
<iframe src=”https://drive.google.com/file/d/1ji7TkioU53xV8wa4Dnd3Rt-OiOy5s7j5/preview” width=”640″ height=”480″ allow=”autoplay”></iframe> - vai nella pagina/articolo di WordPress dove vuoi incorporare il file video e posiziona il cursore nel punto esatto.
- click menu [Inserisci/Media].
- click il tab [Incorporamento] e incolla il codice precedentemente copiato.
File video caricato in Youtube
Ci sono vari metodi per inserire un video di youtube nel proprio post.
1. Il metodo più semplice è copiare e incollare il link url della pagina di youtube direttamente nel post.
- ad esempio copiare e incollare l’indirizzo url https://www.youtube.com/watch?v=_FrOQC-zEog
- ed ecco il risultato
2. altro metodo è quello di aprire la pagina di youtube contenente il video e click su [share]

- click su [COPY] per copiare il testo del link

- vail al post di WordPress
- posizionati nel punto della pagina dove inserire il video e click [aggiungi media]
- click [inserisci da URL] ed incolla il testo precedente copiato nel campo in alto;
poco dopo comparirà l’anteprima del video;
click [Inserisci nell’articolo] in basso a destra per continuare 
- ed ecco il risultato
1. Infine il metodo che offre maggior personalizzazione.
- aprire la pagina di youtube.com dove è presente il video
- click su [share]

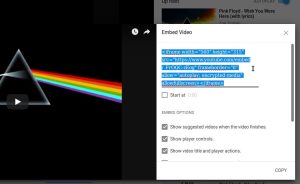
- click su [EMBED]

- seleziona e copia il testo all’interno del riquadro [Embed Video]

- vai al post di WordPress
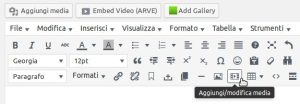
- posizionati nel punto della pagina dove inserire il video e click nella barra degli strumenti [aggiungi/modifica media]

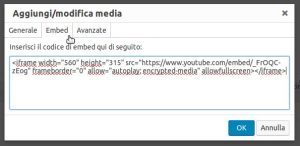
- click su tab [Embed] ed incolla il testo precedentemente copiato;
è possibile indicare le dimensioni del video specificando i parametri di width e height;
click [Ok] per continuare 
- ed ecco il risultato
istruzioni valide al 02/03/2018
attenzione! per aggiornare correttamente la pagina del post dopo le modifiche aggiornare o eliminare la cache del browser
Video responsive, ovvero che si adatta alla pagina
Alcuni temi contengono già il codice per ridimensionare automaticamente un video di youtube, altri temi non hanno questa capacità.
Per poter far adattare un video di youtube alla larghezza della pagina è necessario installare un plugin.
Installa il plugin FitVids for WordPress che aggiunge del codice CSS al tema.
Dopo aver installato il plugin i video di youtube si adatteranno automaticamente alla larghezza della pagina.